您现在的位置是:网站首页>前端技术
jQuery固定字数长度,超出部分用省略号显示;
【前端技术】芳2021年10月28日2315浏览
简介HTML: <divid="vq">jQuery固定字数长度,超出部分用省略号显示;jQuery固定字数长度,超出部分用省略号显示;jQuery固定字数长度,超出部分用省略号显示;</div> jquery: <s……
HTML:
<div id="vq">
jQuery固定字数长度,超出部分用省略号显示;jQuery固定字数长度,超出部分用省略号显示;jQuery固定字数长度,超出部分用省略号显示;
</div>
jquery:
<script>
$(document).ready(function() {
$(function() {
var maxwidth = 35; //设置最多显示的字数
var text = $("#vq").text();
if(text.length > maxwidth) {
$("#vq").html(text.substring(0, maxwidth));
$("#vq").html($("#vq").html() + "...");
}
})
});
</script>
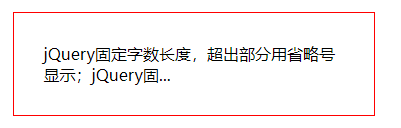
效果如图:

标签: Javascript











评论文明上网,理性发言0条评论