您现在的位置是:网站首页>前端技术
highlight.min.js高亮代码,highlight无效的解决办法
【前端技术】芳2020年12月08日7302浏览
简介在网页使用过程中,经常会用到代码的展示。而不同颜色的代码,可以让代码看起来更直观,也更美观。highlight的插件简单又使用。比如下面这样的使用方法:1、先下载highlight的JS文件https://highlightjs.org/ ……
在网页使用过程中,经常会用到代码的展示。而不同颜色的代码,可以让代码看起来更直观,也更美观。highlight的插件简单又使用。
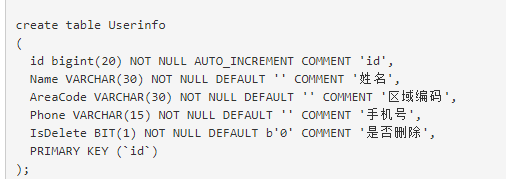
比如下面这样的
使用方法:
1、先下载highlight的JS文件

2、选择你常用的语言,在使用插件时会自动检测你要展示的代码语言,并自动让代码高亮。通常common就足够用了。

3、下载并解压文件

style文件夹是样式文件,如果不知道选哪个 点https://highlightjs.org/static/demo/看demo 选择一个自己最喜欢的样式即可
4、在模板中导入这两个文件
个人比较喜欢黑色背景 选择了vs2015.css
<link rel="stylesheet" type="text/css" href="css/vs2015.css"/>
<script src="js/highlight.pack.js"></script>
使用时,一定要将你要展示的代码包含在<pre><code>.....此处为要展示的代码....</code></pre>

然并卵,此时并没有效果。
一定不要忘记加上
<script>hljs.initHighlightingOnLoad();</script>
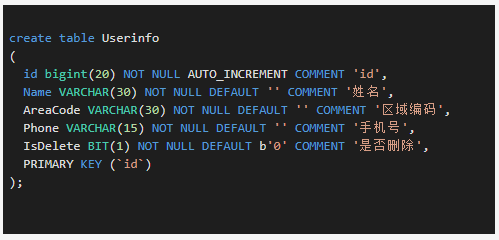
OK,看下效果

完美
标签: Javascript
上一篇: 原生js鼠标点击特效











评论文明上网,理性发言0条评论