您现在的位置是:网站首页>前端技术
css实现多行文本只显示前几行,超出部分用...表示
【前端技术】芳2021年10月28日2317浏览
简介css实现多行文字只显示前2行 p{overflow:hidden;font-size:14px;text-overflow:ellipsis;display:-webkit-box;-webkit……
css实现多行文字只显示前2行
p{overflow : hidden;font-size: 14px;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 显示的行数,超出部分用...表示*/
-webkit-box-orient: vertical; }
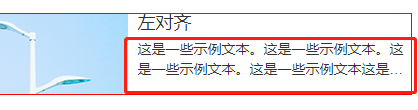
效果如图:

标签: css
上一篇: 原生js鼠标点击特效











评论文明上网,理性发言0条评论